Le site web Muzine
Une plateforme musicale gérée par les internautes
Un projet fictif, créé de A à Z
Muzine est un projet fictif pour un examen de fin d’année.
L’objectif ? Présenter devant un jury un projet complet réalisé en 3 semaines :
– Étude de la concurrence / benchmark
– Création de l’identité visuelle (logotype et charte graphique print/web)
– Montage d’une vidéo courte de présentation
– Création des maquettes du site, application mobile et landing page
– Intégration des maquettes en HTML/CSS
Le design
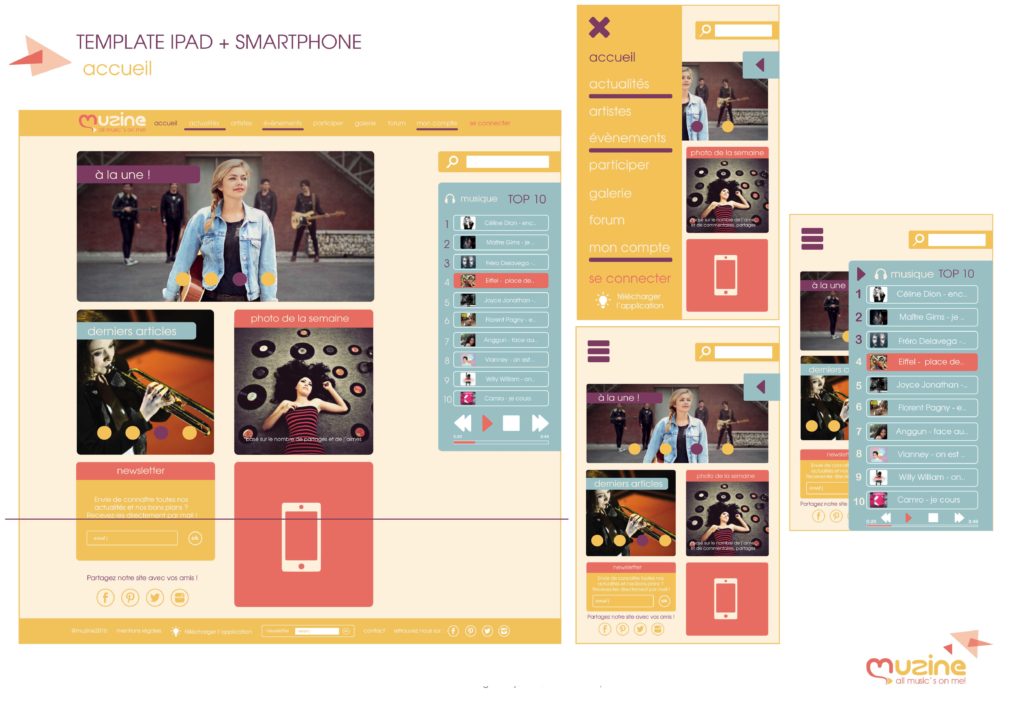
Les maquettes
Les maquettes ont été détaillées au maximum pour faciliter le développement par la suite.
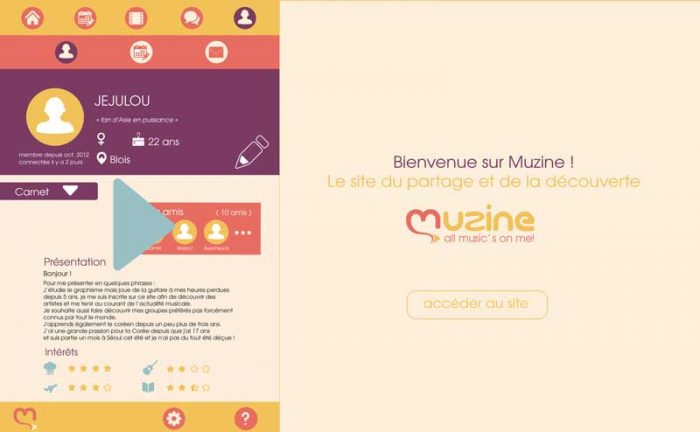
Newsletter & Landing page
Une newsletter est envoyée pour faire découvrir Muzine et l’application. Le call to action renvoie à la landing page.
Cette dernière permet de faire une présentation rapide du concept. À gauche, la vidéo en motion design présente l’offre. À droite le message de bienvenue et le call to action invite à découvrir Muzine.
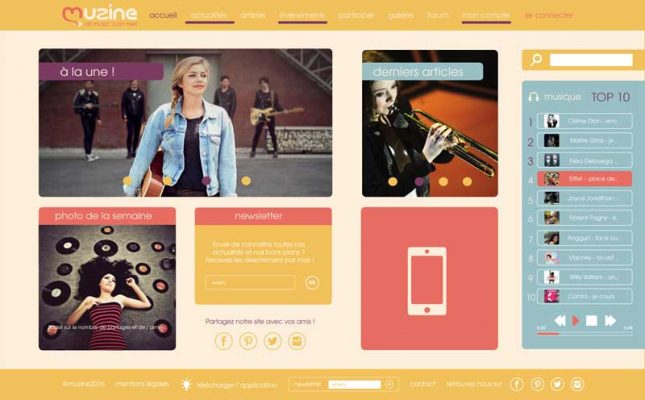
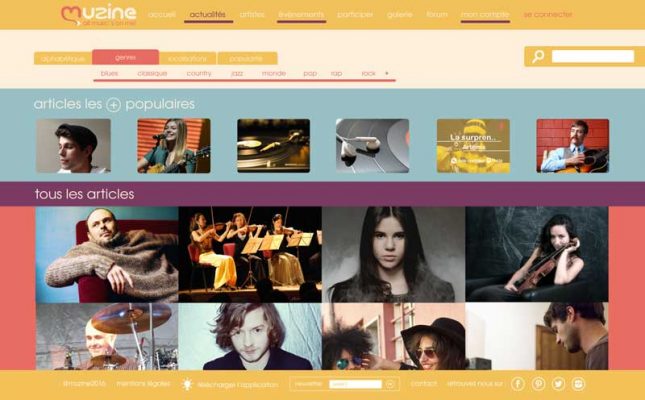
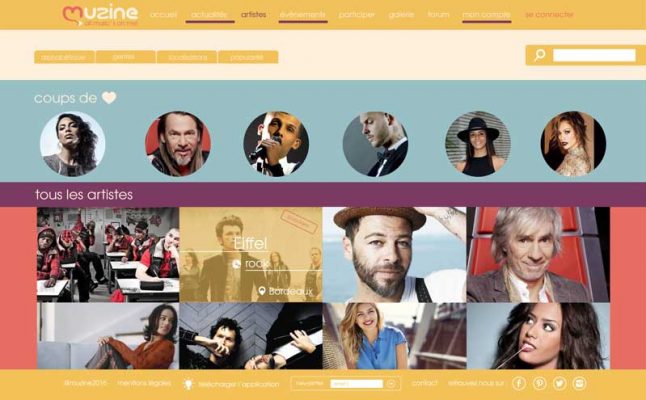
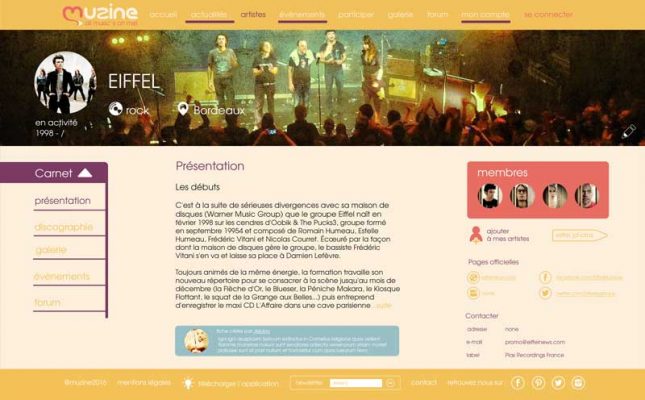
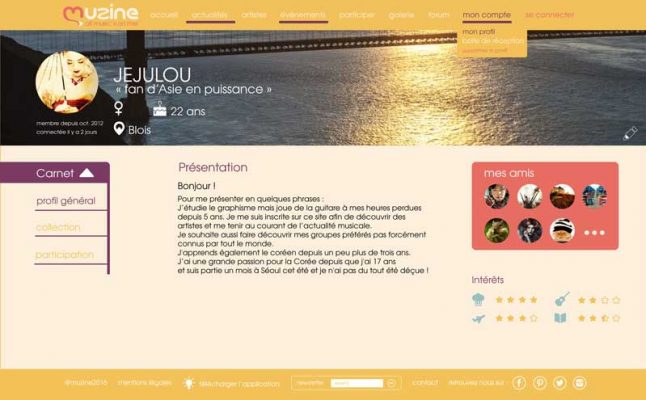
Maquette du site
Sur le site, les internautes découvrent de nombreux groupes, les actualités ainsi que les événements à venir.
Ils peuvent créer un compte pour garder leurs favoris, créer une fiche artiste/ événement, poster des photos ou vidéos.
Muzine est ainsi une « encyclopédie musicale coopérative ».
Exemples de code
Maquette de l'application mobile
L’application mobile présente des fonctionnalités exclusives, pour les fans de musique assidus :
– un système de covoiturage
– un planning personnalisé
Exemples de code